
やってみて気づいた重要なこと:どんな動きを作るかをイメージor把握しておく。
①Photoshopで、キャラクターのパーツを分ける
1つのレイヤーに1パーツ切り分けていきます。
(↓今開発中のゲームに登場するキャラクターです。シリアルキラーじゃないよ!)

パーツの間に隙間ができてしまうところは補完します。
例 : 頭を動かすとして、胴体との間に隙間(描いてない部分)があるなぁ→
足りない部分を描き足す作業になります。

上図は、すでに補完後の画像です。動かすことを想定していないキャライラストを
Spineのパーツ用に準備するときは、要チェックです。
ちょっと複雑なパーツ部分の分け方
キャラの髪の毛をちょっと動かしたい。
→下図のように髪の毛+肌にかかる影、顔という分け方にしました。

pngに書き出す
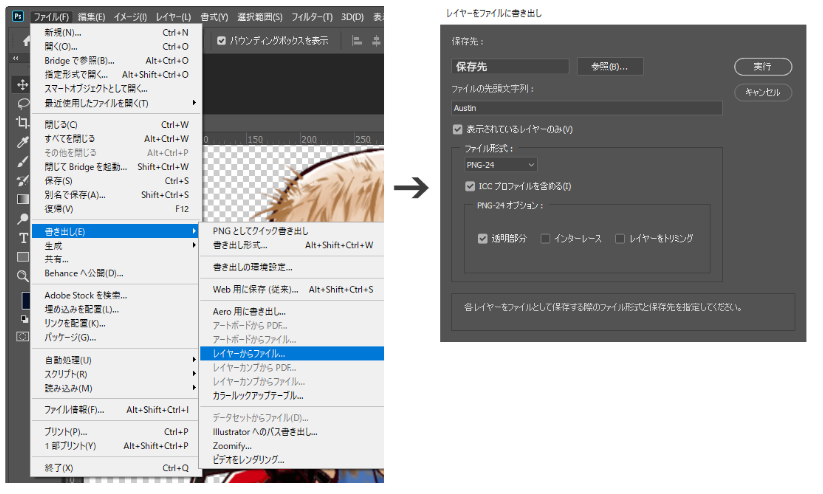
ファイル>書き出し>レイヤーからファイルを選択>以下のように設定する
・保存先を指定
・ファイル形式:PNG24
・PNG24オプション:透明部分にチェックを入れる

②Spine上にパーツを配置する
やり方A
右下のフォルダアイコンをクリックして、画像が入っている場所を指定します。

やり方B(こういう方法もありました。)

読み込んだら、【設定】ウィンドウへ画像データをドラッグ&ドロップ
D&Dした後は、Hierarchy>root>以下にあるデータを全選択して、
Transformウィンドウ>トランスレートの値を0,0、0,0にします。

これをすることによって、バラバラ状態だった画像がキレイに整います。
画像の表示順がおかしくなっていたら、Hierarchy>表示順序を開いて調整
キーボードの『+』or『-』で上or下にレイヤー移動できます。
『Shift』+『+』or『-』を押すと、一気に5つ分移動できます。

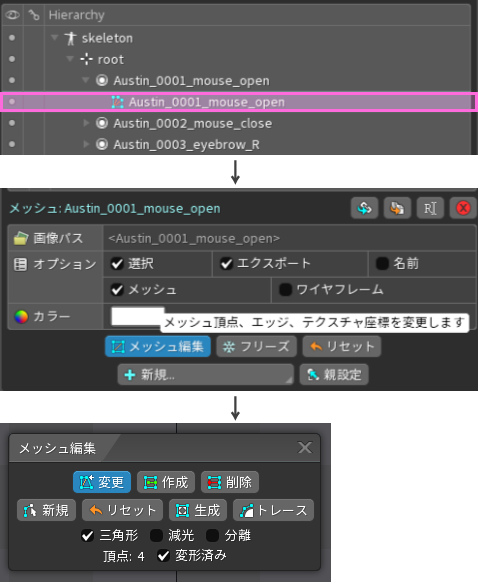
メッシュを編集する
雑にいうと、画像を動かすために必要な処理のことです。
私は3Dよくわかってないマンなので、詳細は Spine公式のHPをご確認ください。
Hierarchy>root>画像レイヤーの上で右クリック>選択>Spine画面右下にある、【メッシュを編集】
→3Dになじみがない方は【トレース】をクリック。自動的にメッシュを生成してくれます。

これを、全パーツ分行います。次回は骨(ボーン)を入れる作業から、アニメーションを作る
工程をざっくり書いていきます。つづく下記にリンクあり↓
mozemin.hatenablog.com