
【Shader Forge】動くU I背景シェーダーを作る
Shader Forgeを使えばプログラムのコードを書かなくても、シェーダーが作れるよと
教えてもらって、最近Unityの勉強と同時進行でShader Forgeを触っています。
・・・しかし
知らない言葉が次から次に出てきて、「うわぁぁーーーー!!!(心の叫び)」と頭を抱えながら試行錯誤の日々を送っております・・・。
まだわからないことは沢山ありますが、今日はこんなシェーダーを作ることができたので、喜びと記念を兼ねてブログに書きます。

UIデザインの練習用に作っていた、メニュー画面の背景用のシェーダーを想定して作りました。「不思議な模様がゆっくり動いている」シェーダーのつもりです。
続きを読む【雑記】楽しみ&面白かった作品
最近見て面白かったアニメやらテレビ番組の感想記事です(^▽^)
続きを読む【Photoshop】チャンネル機能で画像の一部を切り抜く

photoshopのチャンネル機能を使って、画像の一部を切り抜く方法を書きます

こういうロゴの、「白い文字の部分だけ抜き取って使いたい!」
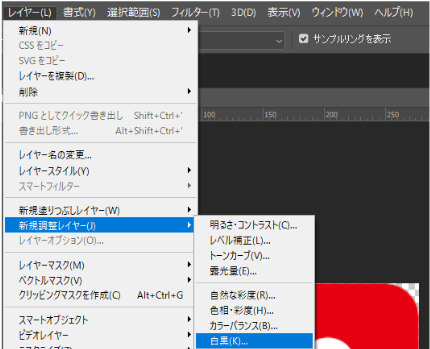
【下準備】まず画像を白黒にします。新規調節レイヤー→白黒を選択。

この状態だとまだ白+グレーなので、新規調整レイヤー →
「レベル補正」を選択。
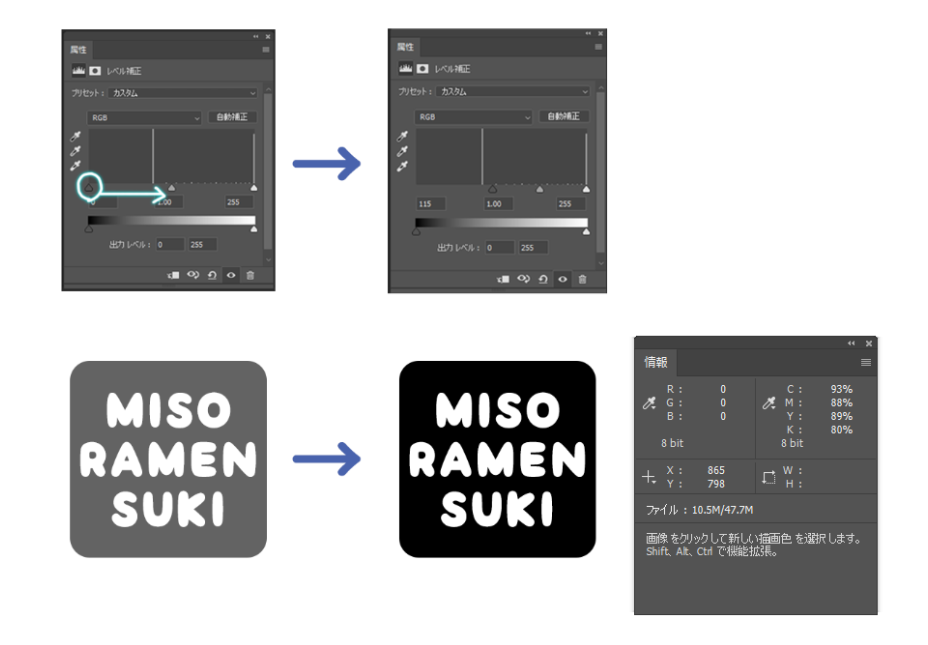
黒いつまみを右へグイっと持っていきます。(下記参照)
そのあと、「情報」パネルを表示してスポイトツールで
黒い部分の値それぞれ「0」になっているか確認。

ここまでできたら、調節レイヤーとロゴを1つに統合
(スマートオブジェクトだとちょっと安心)します。ここまでの手順を行ったら、抜き取り作業に進みます。
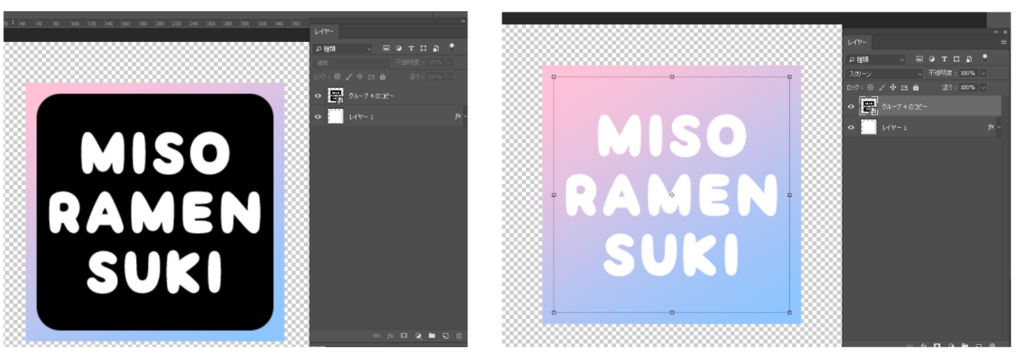
【1】即席で白文字を使いたいんだ!というような場合
下の画像のような背景に「MISO RAMEN SUKI」を置きたいときは、

「MISO RAMEN SUKI」のレイヤーを上に・背景画像を下のレイヤーにして、
レイヤーモードを「スクリーン」にします。これで出来上がりです。

【2】1よりもしっかり抜き取っておきたい場合
下準備後、チャンネルパネルを表示して、Ctrlキーを押しながらRGBチャンネルをクリックします。
選択範囲が表示されている状態で、新規レイヤーを作成・白で塗りつぶしてください。

あとは「MISO RAMEN SUKI」の文字を選択範囲で選んで
レイヤーマスクをかける。もしくは、選択範囲を反転させて、Deleteすれば文字以外の白い部分は取り除くことができます。

